カリスタ!運営者のゆかりです。
ご覧頂きありがとうございます。
今日はGoogle Chromeを使ってPCからスマホ表示を確認する方法をお伝えします。
私はいつもパソコンで記事を全部書いて、それからスマホ表示を確認しながらスペースを入れたり改行したりしています。
スマホの幅も色々になってきているので、全部が見やすいようにはできないのですが…
でもパソコン表示のままよりは、スマホ用に直したほうが読みやすいと思うので良かったらチェックしてみてください!
では詳しく見ていきましょう!
●まずGoogle Chromeを開いて確認したいページを開きます。

●そしてキーボードの「F12」を押します。
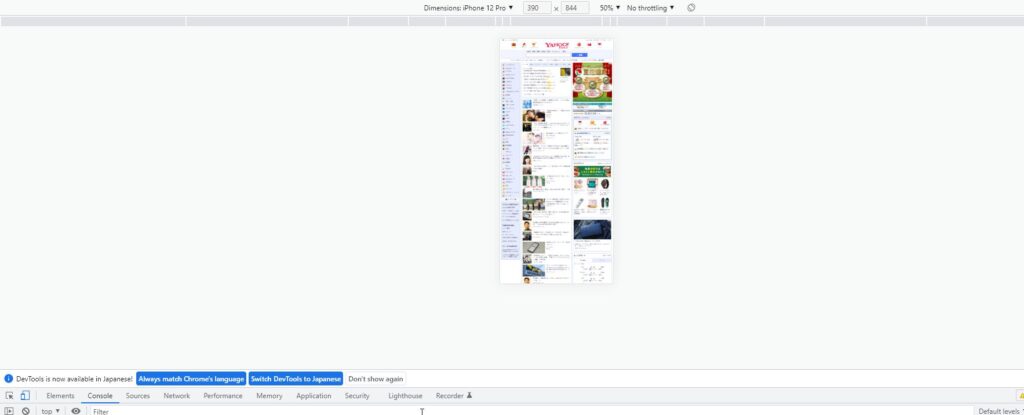
ディベロッパーツールが起動します。

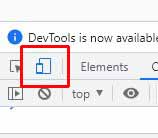
●画面の左下の部分からデバイスモードをクリックします。

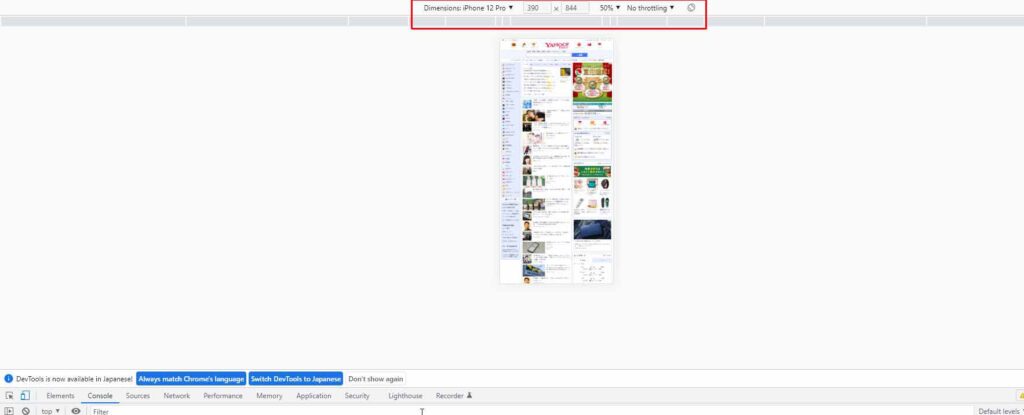
●次に上部からスマホの幅を選択します。

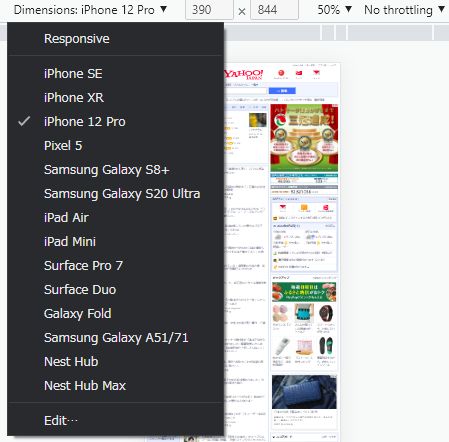
●Responsiveの下矢印をクリックすると端末の種類が表示されるので選択します

●最後にF5で更新をして終わりです。
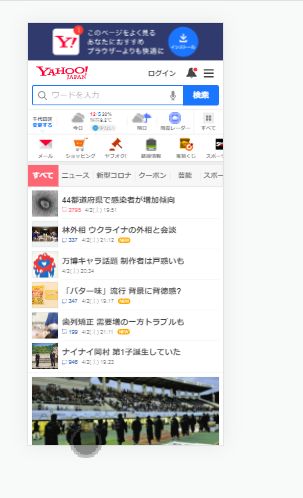
レスポンシブ対応のサイトですと下の画像のようにスマホ用が表示されます。

最近では、読む方の90%以上はスマホから読まれるので句読点の位置などはスマホ用をチェックしています。
今はほとんどスマホですよね。
私自身がパソコンをよく使うのでスマホ表示を意識しないで書いていたのですが、改行などが微妙にずれていたりして見づらいことがあったので、スマホでの表示を見ながら修正するようにしました。
PCを使ってワードプレスで記事を書いたら、プレビューのページをスマホ表示にして、変なところがあったらワードプレスの記事投稿画面で直して、またプレビューを見て、という感じで使っていますよ。



コメント